- Screenshot Widget For Pc
- Widgets For Mac Desktop
- Best Mac Widgets
- Screenshot Widget For Mac Windows 10
- Screenshot Widget For Mac Os
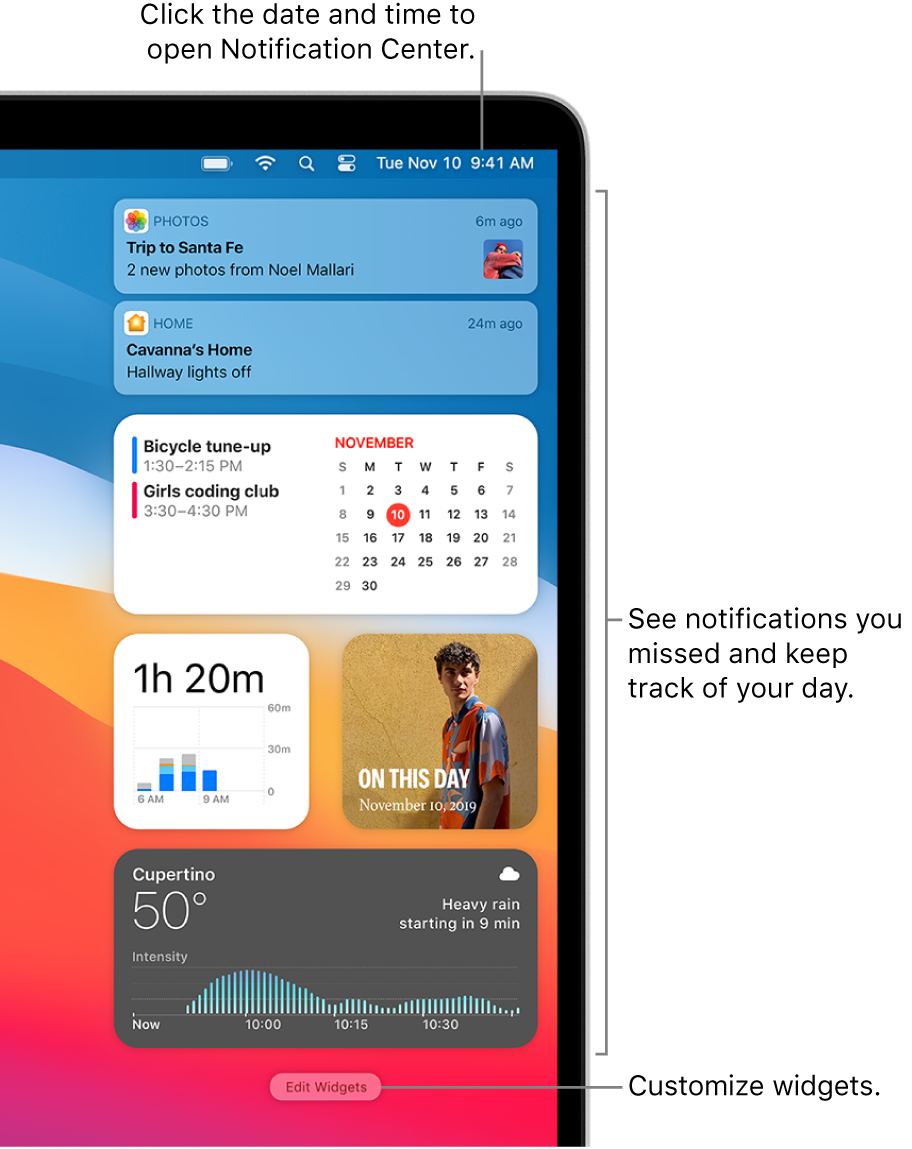
Widgets
A clipboard is a program that runs in mac background and it shows the last copied content you can find it in the top toolbar finder option. How to take a screenshot on windows 10 with mac keyboard? Press the “ option + F14 ” to take s screenshot of an active window when using the apple pro keyboard and press the “ Fn + Shift + Option. The most common way to take a screenshot on a Mac is by using the built-in Grab application. This application can be found within your Utility folder located inside Finder and Launchpad. Click on Finder or Launchpad to locate the Utility folder.

A widget elevates key content from your app and displays it where people can see it at a glance on iPhone, iPad, and Mac. Useful and delightful, widgets can also help people personalize their iPhone Home screens in unique ways.
In iOS 14, iPadOS 14, and macOS 11, widgets differ from the Today widgets available in earlier versions, offering a redesigned appearance and expanded capabilities. Widgets also use a different implementation framework; for developer guidance, see Creating a Widget Extension.
A Closer Look at Widgets
You can create widgets in small, medium, or large sizes. On iPhone, iPad, and Mac, people find widgets in the widget gallery, where they can also choose a widget’s size. After they choose a widget, people enter an edit mode where they can move the widget to their preferred location and in many cases, configure it. For example, people might choose to put multiple small Weather widgets on the Home screen so that they can configure each one to display the weather for a different location. People can place widgets on the Home screen or Today View on iPhone, the Today View on iPad, and in the macOS Notification Center.
On iPhone and iPad, the widget gallery also offers a prebuilt stack of widgets — called the Smart Stack — that people can place on their iPhone Home screen or Today View on iPhone or iPad. The Smart Stack contains a default set of widgets, including widgets from apps the user opens frequently. Over time, Siri can highlight specific widgets in the stack when they’re most likely to be relevant in the current context. When people enable Smart Rotate, Siri can also highlight relevant widgets within custom stacks that people create.
NOTE Today widgets designed for iOS 13 and earlier aren’t available on the Home screen, but remain accessible at the bottom of the Today View and in the macOS Notification Center.
Creating a Useful, Focused Widget
Screenshot Widget For Pc
Although people can tap a widget to see or do more in your app, a widget’s main purpose is to display a small amount of timely, personally relevant information that people can view without opening your app. Identifying a single idea for a widget and scoping the information to display are crucial first steps in the design process.
Focus your widget on one idea. Widgets are glanceable because they display only a small amount of information, so it generally works best to choose a simple idea that’s clearly related to your app’s main purpose. In some cases, this might mean choosing an idea that resembles the app’s main purpose — for example, a weather app’s widget could show the weather for a single location or the widget for a calorie-tracking app might show calories burned for the day. In other cases, a widget’s idea can reflect an aspect of the app’s main purpose — for example, a game’s widget could show a character’s status or a drawing app’s widget might display favorite sketches.
In each size, display only the information that’s directly related to the widget’s idea. In larger widgets, you can display more data — or more detailed visualizations of the data — but it’s crucial to stay focused on the widget’s idea. For example, the small Weather widget shows only the current temperature and weather conditions, and the day’s high and low temperature values for a location. The medium Weather widget shows the same data and adds a six-hour forecast. The large Weather widget also shows the same data, including the six-hour forecast, and adds the forecast for the next five days.
Avoid creating a widget that does nothing but launch your app. People appreciate widgets because they provide instant access to meaningful content. A widget that behaves like an app icon offers no additional value and isn’t likely to remain on the user’s screen.
Offer your widget in multiple sizes when doing so adds value. In general, avoid simply expanding a smaller widget’s content to fill a larger area. It’s more important to create one widget in the size that works best for the content you want to display than it is to provide the widget in all sizes.
Prefer dynamic information that changes throughout the day. If a widget’s content never appears to change, people may not keep it in a prominent position. Although widgets don’t update from minute to minute, it’s important to find ways to keep their content fresh to invite frequent viewing.
Look for opportunities to surprise and delight. For example, you might design a unique visual treatment for your calendar widget to display on meaningful occasions, like birthdays or holidays.
Supporting Widget Configuration and Interactivity
Offer a configurable widget when it makes sense. In many cases, people need to specify the information they want to see before a widget can display useful content. For example, people need to choose a location for a Weather widget or a stock symbol for a Stocks symbol widget. In contrast, the Podcasts widget is preconfigured to display recent content, so people don’t need to customize it. If you’re creating a configurable widget, avoid requiring too many settings or asking for information that might be hard for people to find. You don’t have to design a configuration UI for your widget, because the system automatically generates it for you. For developer guidance, see Making a Configurable Widget.

Ensure that tapping your widget opens your app at the right location. When people tap your widget, it deep-links into your app, where you can offer details and actions that are directly related to the widget’s content. For example, when people tap a Stocks symbol widget, the Stocks app opens to a page that displays information about that symbol. Similarly, when people tap a small Stocks watchlist widget, the app opens to show the complete watchlist.
Avoid defining too many tap targets. A small widget supports a single tap target, but medium and large widgets can offer multiple targets. For example, the medium Notes widget can display several notes. When people tap one of them, the app opens to display that note.
Although multiple tap targets might make sense for your content, avoid offering so many targets that people have trouble tapping the one they want.
Let people know when authentication adds value. If your widget provides additional functionality when someone is logged in to your app, make sure people know that. For example, an app that shows upcoming reservations might include a message like “Sign in to view reservations” when people aren’t logged in.
Updating Widget Content
Keep your widget up-to-date. To remain relevant and useful, widgets should periodically refresh their information. Widgets don’t support continuous, real-time updates, and the system may adjust the limits for updates depending on various factors. Finding the right update frequency for your widget depends on knowing how often the data changes and estimating how often people need to see new data. For example, a widget that helps people track a beach’s tides could provide useful information on an hourly basis, even though tide conditions change constantly. If people are likely to check your widget more frequently than you can update it, consider displaying text that describes when the data was last updated. For developer guidance, see Keeping a Widget Up to Date.
Let the system update dates and times in your widget. Widget update frequency is limited, and you can preserve some of your update opportunities by letting the system refresh date and time information.
Show content quickly. When you determine the update frequency that fits with the data you display, you shouldn’t need to hide stale data behind placeholder content.
Designing a Beautiful Widget
In iOS 14 and later, widgets use rich, bold colors, evocative images, and clear, crisp text that’s easy to read at a glance. A unique, beautiful widget not only provides useful information, it also gives people an opportunity to personalize the Home screen.
Help people recognize your widget by including design elements linked to your brand’s identity. Design elements like brand colors, typeface, and stylized icons are great for making a widget instantly recognizable, but they can be easy to overuse. Take care to keep brand-related design elements from crowding out useful information or making your widget look out of place on the Home screen or Today View.
Avoid displaying a logo, wordmark, or app icon in your widget. The exception to this is when your widget displays curated content from multiple sources. In this case, a small logo in the upper-right corner of the widget subtly reminds people that your app is delivering the content. It can also be helpful to display a small logo or wordmark to attribute the source of the content your widget displays.
Aim for a comfortable density of information. When content appears sparse, the widget can seem unnecessary; when content is too dense, the widget isn’t glanceable. If you have lots of information to include, avoid letting your widget become a collage of items that are difficult to parse. Seek ways to curate the content so that people can grasp the essential parts instantly, and view relevant details at a longer look. You might also consider creating a larger widget and looking for places where you can replace text with graphics without losing clarity.

Use color judiciously. Rich, beautiful colors draw the eye, but they should never prevent people from absorbing a widget’s information at a glance. Use colors to enhance a widget’s appearance without competing with its content. In your asset catalog, you can also specify the colors you want the system to use as it generates your widget’s configuration UI.
Support Dark Mode. A widget should look great in both the light and dark appearances. In general, avoid displaying dark text on a light background for the dark appearance, or light text on a dark background for the light appearance. When you use the semantic system colors for text and backgrounds, the colors dynamically adapt to the current appearance. You can also support different appearances by putting color variants in your asset catalog. For guidance, see Dark Mode (iOS) and Dark Mode (macOS); for developer guidance, see About Asset Catalogs.
Consider using SF Pro. Using the system font helps your widget look at home on any platform, and makes it easy to display great-looking text in a variety of weights, styles, and sizes. If you need to use a custom font, consider using it sparingly and be sure it’s easy to read at a glance. It often works well to use a custom font for the large text in a widget and use SF Pro for the smaller text. For guidance, see Typography (iOS) and Typography (macOS).
Widgets For Mac Desktop
Always use text elements in a widget to ensure that your text scales well. In particular, don’t rasterize text — doing so prevents VoiceOver from speaking your content.
Consider using SF Symbols. SF Symbols helps you align and scale symbols with text that uses SF Pro. For guidance, see SF Symbols.
Design a realistic preview to display in the widget gallery. Highlighting your widget’s appearance and capabilities helps people make an informed decision and can encourage them to add your widget. You can display real data in your widget preview, but if the data takes too long to generate or load, display realistic simulated data instead.
Design placeholder content that helps people recognize your widget. A widget displays placeholder content while its data loads. You can create an effective preview by combining static parts of the UI with semi-opaque shapes that stand in for actual content. For example, you can use rectangles of different widths to suggest lines of text, and circles or squares in place of glyphs and images.
Avoid mirroring your widget’s appearance within your app. People know that tapping a widget or other Home screen element opens a view within an app. If your app displays an element that looks like your widget but doesn’t behave like it, people can be confused when the element responds differently to their tap. Also, people may be less likely to try other ways to interact with such an element in your app, because they expect it to behave like a widget.
Write a succinct description of your widget. The widget gallery displays descriptions that can help people understand what each widget does. It generally works well to begin a description with an action verb; for example, 'See the current weather conditions and forecast for a location' or 'Keep track of your upcoming events and meetings.' Avoid including unnecessary phrases that reference the widget itself, like 'This widget shows...,' 'Use this widget to...,' or 'Add this widget.' Use approachable language and sentence-style capitalization.
Adapting to Different Screen Sizes
Widgets scale to adapt to the screen sizes of different devices and onscreen areas. Ensure that your widget looks great on every device by supplying content at appropriate sizes.
Size images to look great on large devices and at high scale factors. On small devices and at low scale factors, images may resize to fit smaller dimensions. For example, to make sure that a small widget’s background image looks great on large devices, create an image that measures 169x169 pt (507x507 px @3x). When this widget runs on a device with a screen size of 320x568 pt, SwiftUI resizes the image to look good at 141x141 pt. As you create images for various devices and scale factors, use the sizes listed below for guidance.
| Screen size (portrait) | Small widget | Medium widget | Large widget |
|---|---|---|---|
| 414x896 pt | 169x169 pt | 360x169 pt | 360x376 pt |
| 375x812 pt | 155x155 pt | 329x155 pt | 329x345 pt |
| 414x736 pt | 159x159 pt | 348x159 pt | 348x357 pt |
| 375x667 pt | 148x148 pt | 322x148 pt | 322x324 pt |
| 320x568 pt | 141x141 pt | 291x141 pt | 291x299 pt |
Coordinate the corner radius of your content with the corner radius of the widget. To ensure that your content looks good within a widget’s rounded corners, use a SwiftUI container to apply the correct corner radius. For developer guidance, see ContainerRelativeShape.
Ensure text and glyphs adapt to size changes. Consider using SF Pro and SF Symbols to help your text and glyphs look great and remain aligned at every size.
NOTE In iOS, widgets support Dynamic Type sizes from Large to xxxLarge when you use Font to choose a system font or custom(_:size:) to choose a custom font.
In general, use standard margins to ensure your content is comfortably legible. The standard margin width is 16 points. If your widget displays content like text, glyphs, and graphs, use the standard margins to avoid crowding the edges and creating a cluttered appearance. If you use background shapes to create visual content groupings, or if you display button backgrounds, you might need to use tight margins. Tight margins — which measure 8 points in width — can also help make graphics that contain information easier for people to read.
Taking screenshot is one of the most common things we do on our computers. It is known to all that “PrtSc”, “Win + PrtSc” or “Fn + PrtSc” are the keys to screenshot in Windows and “Command + Shift + 3/4” are the keys to capture screen on Mac. But do you know how to print screen on Mac running Windows since there is no “PrtSc” key on the Mac keyboard? If not, you can read this article to learn this trick.
How to Print Screen Windows on Mac with BootCamp
Use Keyboard Shortcuts
In fact, it is very easy to make a screenshot on Mac in Boot Camp. If you are using an Apple keyboard with numeric keypad or Apple Pro keyboard, you can press “F14” to take a screenshot of the full screen and “Option + F14” to capture an active window. If you are using an Apple USB & Wireless keyboard or MacBook Pro keyboard, you need to press “Fn + Shift + F11” to capture full screen and “Fn + Shift + Option + F11” to snapshot an active window. The screenshot is copied to the clipboard. You can go to Paint, paste the screenshot on the blank board and save it as an image file. This is the default way to print screen on Mac running Windows.
Pros: No need to install additional programs.
Cons: It’s awkward to press so many keys at the same time.
Best Mac Widgets
Utilize Screenshot Tools
Since you are running Windows OS, you can use third-party screenshot tools for Windows to screenshot on your Mac. Free Screenshot Capture is a wise choice. It is a light-weight online screenshot application. With this tool, you are able to capture full screen, active window and any specific region on the screen. In addition to taking screenshot, it also allows you to annotate the screenshot instantly, share the screenshot to social networks directly or upload it to the free Cloud space provided by the developer.
Here are the detailed steps for you to print screen Windows on Mac with this tool.
- Navigate to screenshot.net, and click on the orange “Take Screenshot” button. Run Java applet to load this application.
- When the application pops up, hit on the camera icon or press the hotkey “Ctrl + Q”. Then your cursor will turn into a crosshair. Click, hold and drag your mouse to capture an area. And release your mouse to confirm the screenshot.
- You can annotate the screenshot with lines, arrows, text and so on. After that, click the diskette button to save it to your local file. Alternatively, you can also upload it to the Cloud so that you can get links to embed the screenshot in forums and blogs.
It’s worth mentioning that this application also has a pro version which has 10 screenshot modes, including scrolling window screenshot, menu screenshot, polygon screenshot, etc. Aside from that, this pro version also comes with a robust image editor, a screen recorder and a task scheduler which allows you to take automatic screenshots. You can download this version to enjoy all those benefits now.
Pros: You can take, annotate, save/share/upload the screenshot within one interface.
Cons: The online version needs network.
Screenshot Widget For Mac Windows 10
Make Use of Windows Built-in Screenshot Utility
Snipping Tool is another way to screenshot Windows on Mac. To access this utility, just go to “Start > Accessories > Snipping Tool”. It has four screenshot modes for you to choose: Free-form Snip, Rectangular Snip, Window Snip and Full-screen Snip. Apart from taking screenshot, this tool provides simple annotations as well.
Pros: You don’t need to install any programs on your Mac.
Cons: Editing options are limited.
Summary
This post gives you some feasible ways to print screen Windows on Mac. It is advisable that you adopt the second method of using Free Screenshot Capture. Because, other than taking screenshot, this program also provides many other useful functions like rich editing, direct sharing as well as uploading to free Cloud space.
Screenshot Widget For Mac Os
Related posts:
